我想在textarea中輸入的文字,顯示在網頁中時,按照輸入的時候的格式顯示。
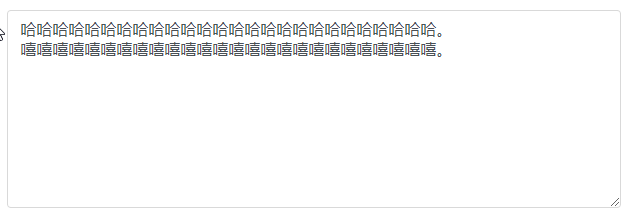
輸入框中顯示是這樣的:兩行文字有換行
1、html如果這樣寫:
<div>
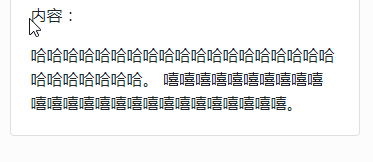
<p>{{$article->content}}</p></div>顯示結果如截圖所示:兩行文字不會換行
2、html中加一個white-space: pre;
.pre-text {white-space: pre;
}html代碼如下:
<div>
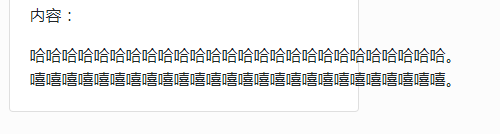
<p class="pre-text">{{$article->content}}</p></div>結果如下面截圖:兩行文字會換行,但會超出外面的div
讓文本換行顯示又不超出外層div